高数
华为机试
驱动进程隐藏
模型蒸馏
力扣
diffusion model
decodeByteArray
gateway
HTML5期末考核大作业
弹性伸缩
skill command
通信原理
信号完整性仿真
汉诺塔
tee
天气App
品牌
设置默认浏览器
数据安全
回溯
表单设计器
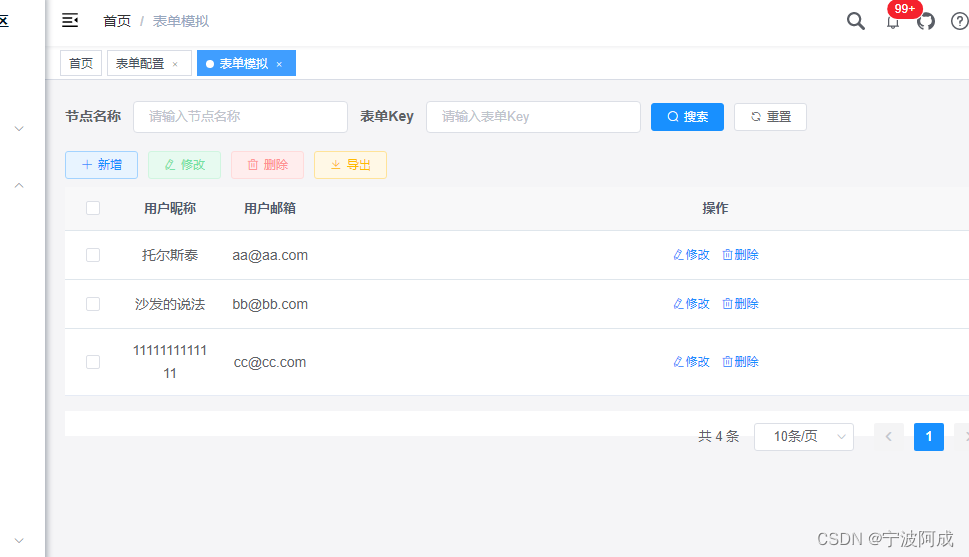
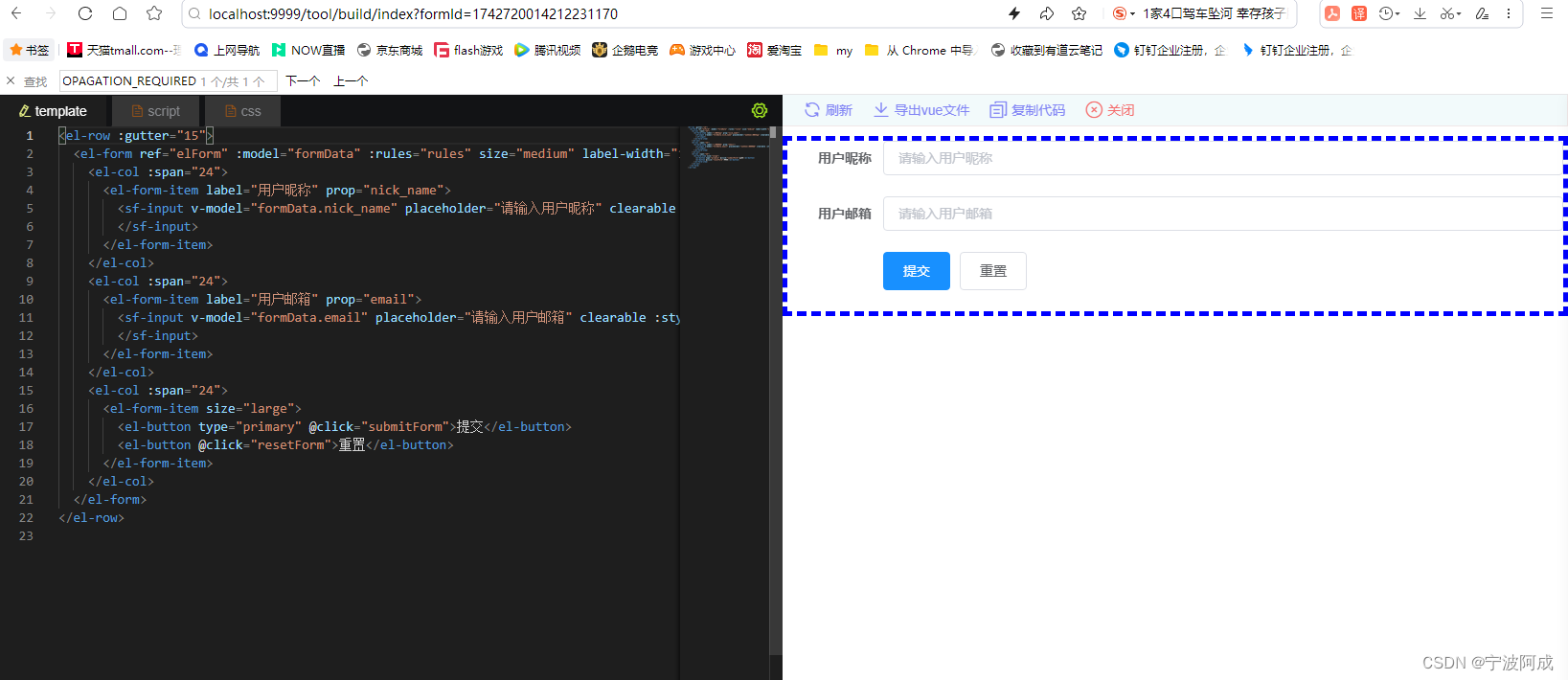
2024/4/12 11:14:19基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(二)
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/n…
应用开发平台集成表单设计器系列之3——整体集成思路及表单设计器功能深度了解
背景
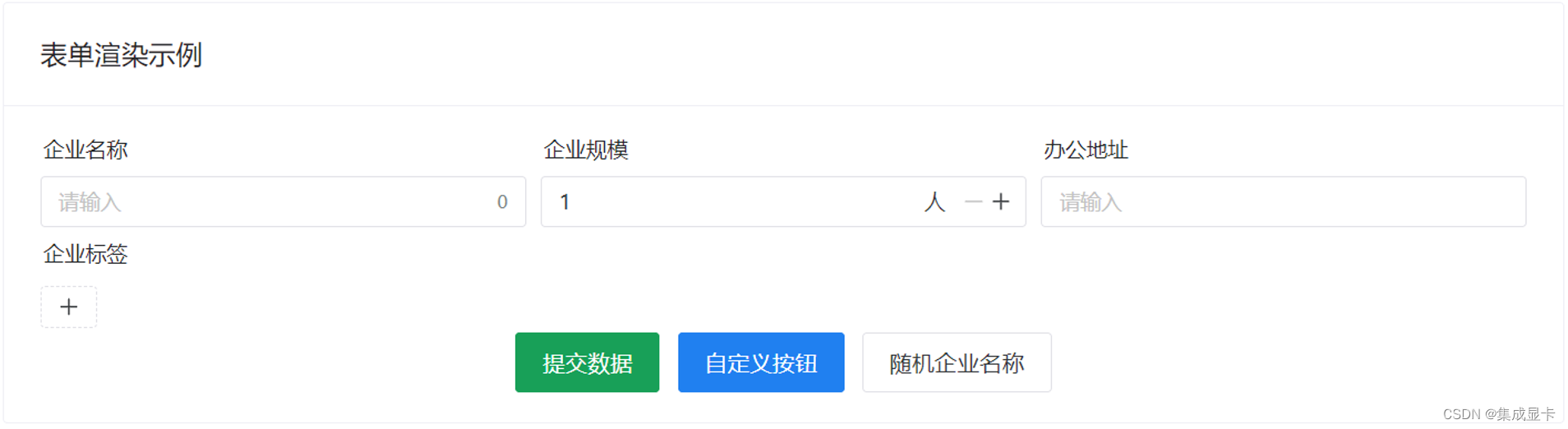
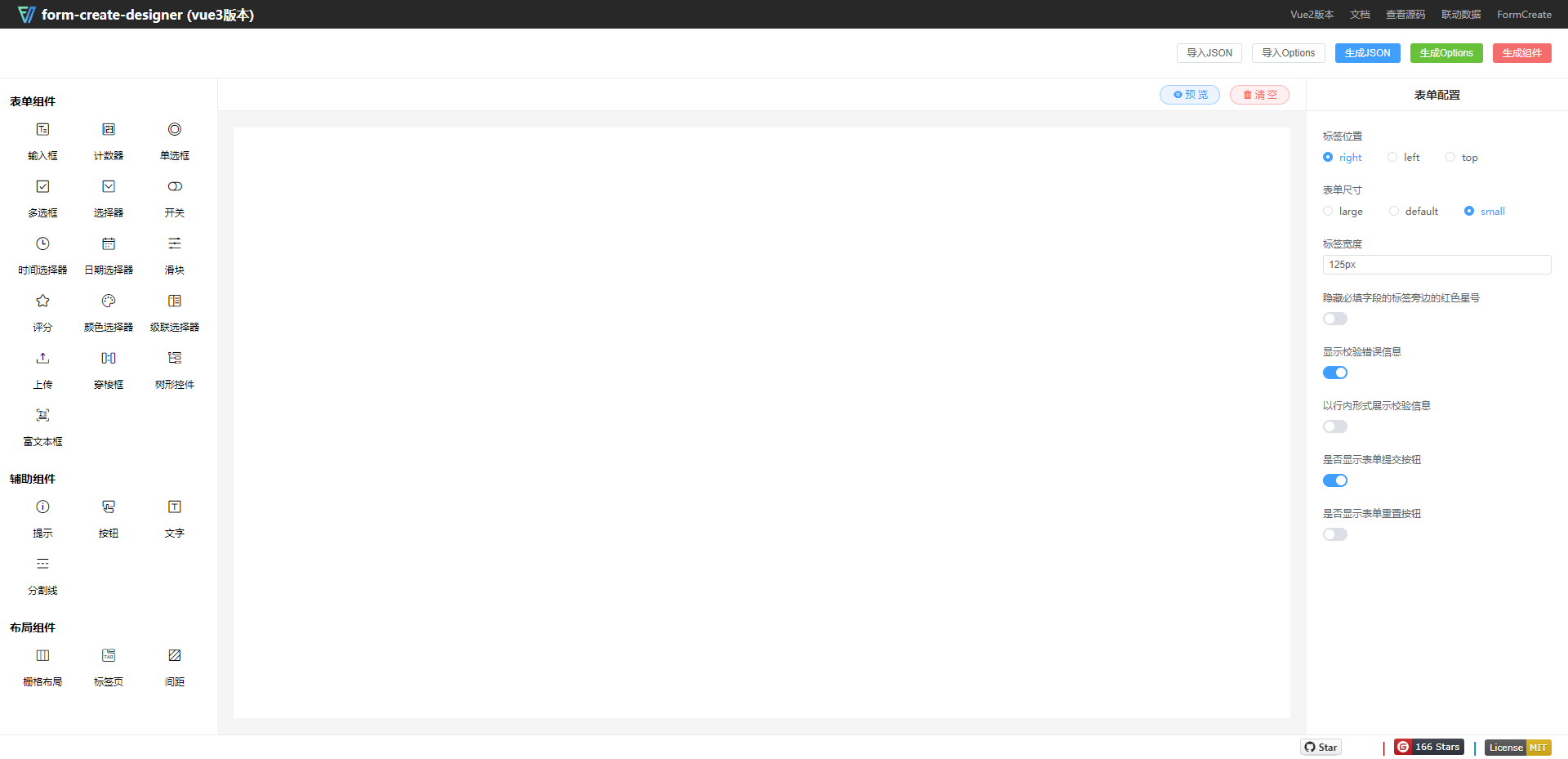
平台需要实现自定义表单功能,作为低代码开发的一部分,通过技术预研和技术选型,选择form-create和form-create-designer这两个组件进行集成作为实现方案。通过深入了解和技术验证,确认了组件的功能能满足需求,具备…
form-create和form-create-designer创建自定义组件
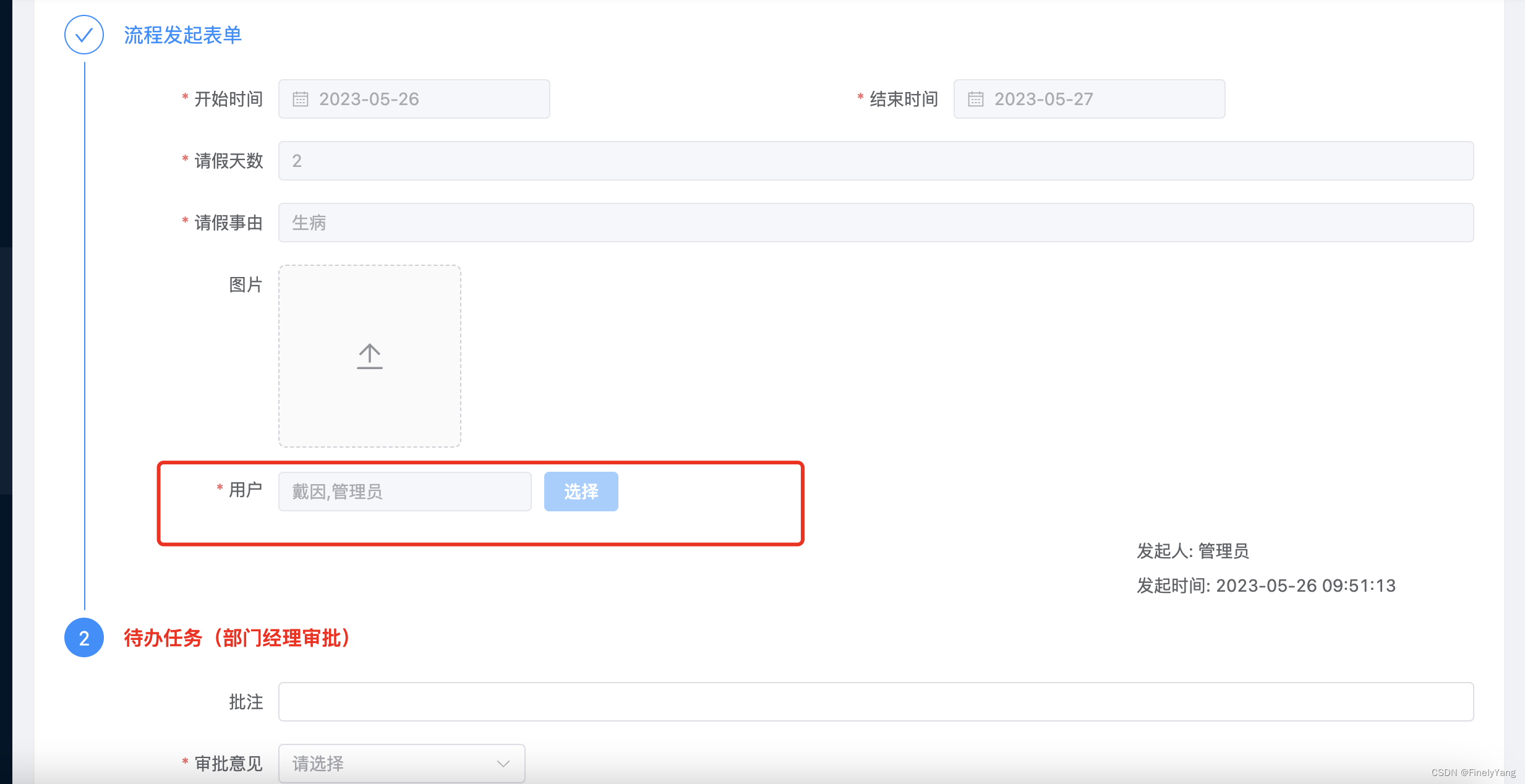
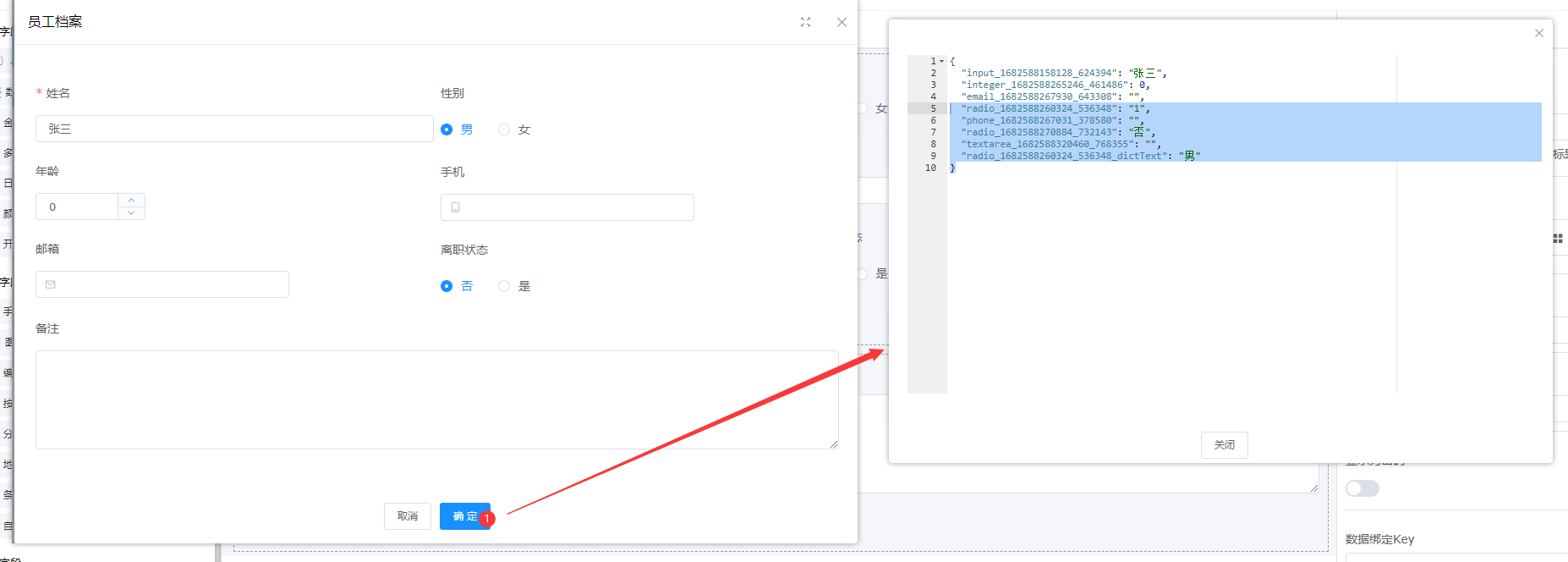
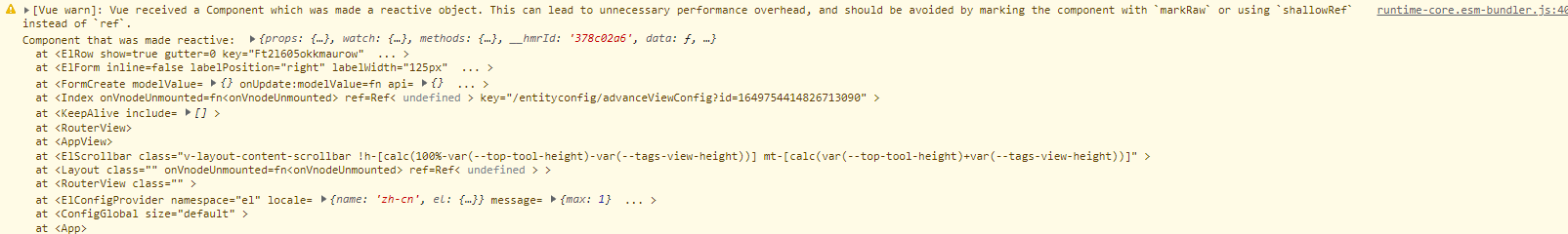
在项目中,我需要使用表单设计器form-create-designer设计带有选择用户的弹窗组件,而设计器内置的组件不能满足需求,因此要创建自定义组件。form-create 支持在表单内部生成任何 vue 组件。 1.开发选择用户的组件 SelectUser.vue
<!--用户…
Mr_HJ / form-generator项目学习-增加自定义的超融组件(二)
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/n…
GRID-FORM 基于 VUE3 可视化低代码表单设计器
楔子
大概 4 年前,我做了一个简单的动态表单功能,开发人员通过 UI 界面配置表单(其实就是添加常用的控件,如文本框、下拉框等)就能向用户提供数据查询,反响不错,尤其是偏后端开发的小伙伴。 时…
低代码平台解读—如何不写代码创建表单和维护表单
工作表新建与修改——敲敲云 新建工作表的流程包含 新建工作表/编辑公祖表为工作表添加字段,例如“员工档案”表中有姓名、性别、年龄等字段为字段设置属性工作表布局工作表预览、保存、关闭
1、新建工作表/修改工作表 新建工作表 修改工作表 2、为工作表添加字段 …
应用开发平台集成表单设计器系列之2——深入了解与技术验证
背景
上一篇,对表单设计器进行了技术预研,在三款组件form-generator、FormMaking、form-create-designer中初步选择了form-create-designer,接下来的工作,是需要深入了解,进行技术验证,确保该组件功能基本…
基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(五)
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/n…
应用开发平台集成表单设计器系列之1——技术预研与技术选型
背景
表单的可视化配置,是低代码开发平台的重要组成部分。平台已实现的低代码配置部分,可以配置生成前端vue页面,对于属性较少的实体,如系统基础数据的管理、配置数据的维护,采用标准化的模板模式来生成,配…
基于若依的ruoyi-nbcio流程管理系统一种简单的动态表单模拟测试实现(一)
更多ruoyi-nbcio功能请看演示系统
gitee源代码地址
前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio
演示地址:RuoYi-Nbcio后台管理系统
更多nbcio-boot功能请看演示系统
gitee源代码地址
后端代码: https://gitee.com/nbacheng/n…